=

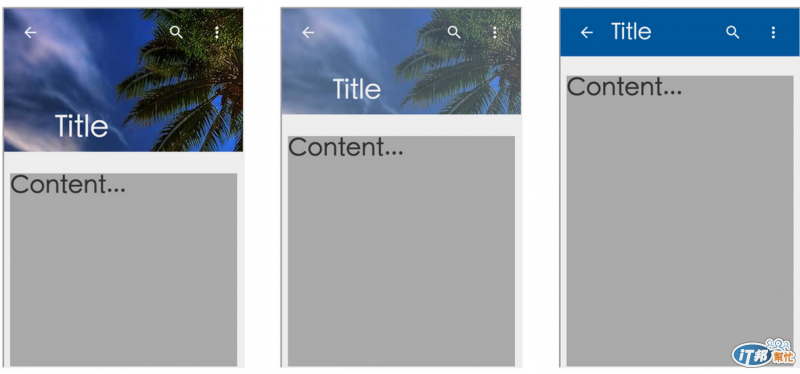
scroll-header-panel 捲動標題面板,是Polymer的核心元件,所以HTML標籤名稱開頭為 core- ,整個標籤名稱為 core-scroll-header-panel,這元件由標題、內文所組成,標題一開始可設定指定高度,內文部分可由使用者進行捲動,當往上捲動時,標題會自動往上離開視點,並提供了圖片、顏色漸變轉換效果,讓使用者感受到柔和、可預期的轉變,這也是Material Design當中所強調的。
Title文字是經由JavaScript計算高度動態算出大小,圖片、顏色漸變轉場效果則是由CSS擔綱演出
此元件還提供了多樣化的屬性設定,例如捲動是否保留最小標題高度,漸變效果等,請參考下面範例,官網 元件API 提供了更詳細的使用說明
畫面呈現與HTML對照如下圖,標題部分的圖片、轉變顏色、標題文字大小都是使用CSS完成,文字大小轉變則是由JavaScript組成,使用此面板,會預設是占滿整個畫面,所以要呈現的東西需放在內文裏面
隨視窗捲動計算文字大小的JS程式碼如下,開發者可視需求調整
註: <core-scroll-header-panel>捲動會觸發 core-header-transform事件,讓使用元件的開發者可以加工處理
為什麼style要加上 shim-shadowdom屬性?
style標籤加上 shim-shadowdom屬性,這是讓polymer識別進行加工使用,目前瀏覽器原生支援WebComponents shadow dom規範,只有Google自家的瀏覽器 (包含Android)和 Opera,可以參考 caniuse 網站。
Polymer為了效能考量,只有在polymer-element內部的style才會自動解析
::shadow 、/deep/ 這些shadow dom才支援的操作語法,如果在元件外部(例如目前這個例子) ,就必須加上 shim-shadowdom,告訴Polymer幫忙處理一下
CSS有幾個地方挑出來講一下
這裡使用到 Shadow 的語法,白話說就是伸手到元件內部進行CSS設定 (使用shadow DOM生成) 背景圖和漸變顏色設定,通常漸變顏色會使用背景圖的主色調,畫面捲動時才不會有違和感
為什麼不要通通包起來?
一開始想用這個元件時,也許你會有個想法? 為什麼使用這個元件還要另外寫CSS、JavaScript,這不是很麻煩嗎? 為什麼不要通通包起來。
這問題很好,已經直指包裝元件面臨的核心問題,所以讓我想要寫總結來做今日的Ending
元件要怎麼包,才好用?
首先我們先回到問題的本質上,為什麼要包裝元件? 形而上的說法主要是為了,元件可以重複使用、元件封裝後降低複雜度、方便擴充、抽離實作層...等。這些都對,但是....元件怎麼包才好用呢?
當包裝元件後,事實上就已經有了侷限性,因為元件本身隱藏的技術細節,也可能是開發者使用元件時,必須要調整的參數。以這個例子來看,通通包起來後,那換個標題圖片、漸變特性都會有困難,就算都改用元件屬性來提供設定,也等於是脫褲子放屁
包元件的難度除了技術上要了解更深入外,更大的挑戰是,還要知道此元件"可能"的使用情境,如果與開發者想用的情境符合了,那他就會覺得元件很方便,不然就會感覺處處受限
所以Polymer官網這元件,傾向不預設使用情境,基本上就是把元件脫光光寫個範例給你看,開發元件的人了解後,就可以根據"可能"使用的情境進行二次包裝,然後再提供給 開發應用的開發者使用,這其實也就是分工的概念,也是為什麼Web Component一定會在未來佔有一席之地的原因
